こんにちは♪
このサイトはワードプレス無料テーマ「Cocoon」を使っています。
先日、記事を書いているときに

わたし
同じページ内で、ある特定のポイントまでジャンプしたいなぁ。
と思いました。
やってみたらとっても簡単にできましたが、ワードプレス超初心者の私はおそらく時間が経つとすぐに忘れてしまうので、備忘録として自分のために記録しておきます。
やりたいこと
完成形の例

わたし
「手順2へスキップ」をクリックすると、下の方にジャンプします。
なんちゃらかんちゃら。なんちゃらかんちゃら。なんちゃらかんちゃら。なんちゃらかんちゃら。
なんちゃらかんちゃら。なんちゃらかんちゃら。
じゅげむ じゅげむ ごごうのすりきれ
かいじゃりすいぎょの すいぎょうまつ うんらいまつ ふうらいまつ
なんちゃらかんちゃら。なんちゃらかんちゃら。なんちゃらかんちゃら。なんちゃらかんちゃら。
【手順2】

わたし
無事、飛んできたでしょうか?
このようにして、同じページ内でジャンプする方法を解説します💪
LET’S GO!
やり方
使うHTMLは以下の通り。
<a href="#〇"></a>
<a id="〇"></a>使い方を説明します。
同じページ内でジャンプする方法
【4ステップ】
【4ステップ】
- STEP1クリックする言葉を決める
今回は、例として「手順2へスキップ」という言葉を使います。
- STEP2クリックする言葉をHTMLで編集
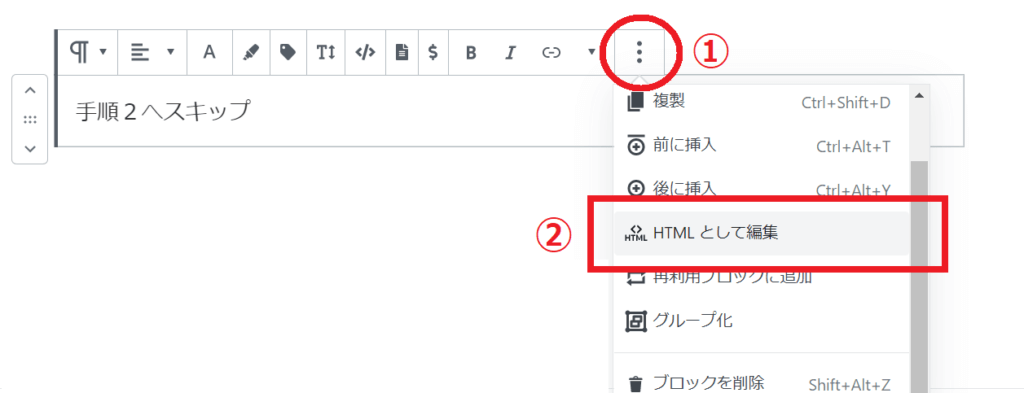
右上の丸い3つの点をクリックし、「htmlとして編集」をクリック。

ブロックエディタ(Gutenberg)の編集画面です。 - STEP3HTMLを入力

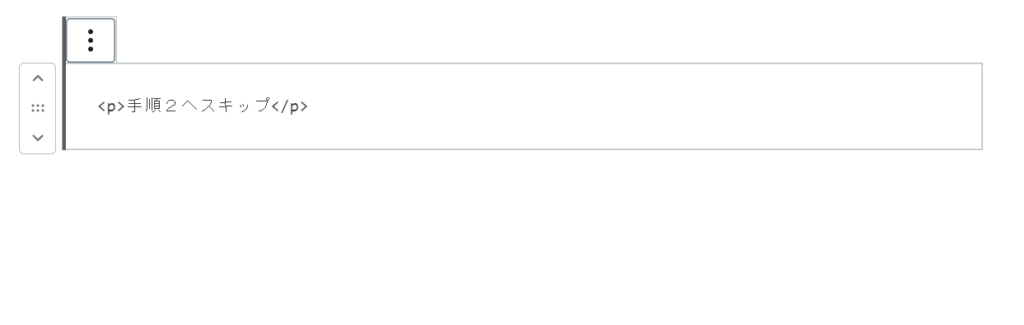
【HTML編集画面】befor この様にHTMLを書きます↓
<p><a href="#〇">△△△△△△△</a></p>〇→お好きな英数字(数字の1など)
※英数字の前には#を必ず忘れずに書きます。
△→クリックされる言葉
例:
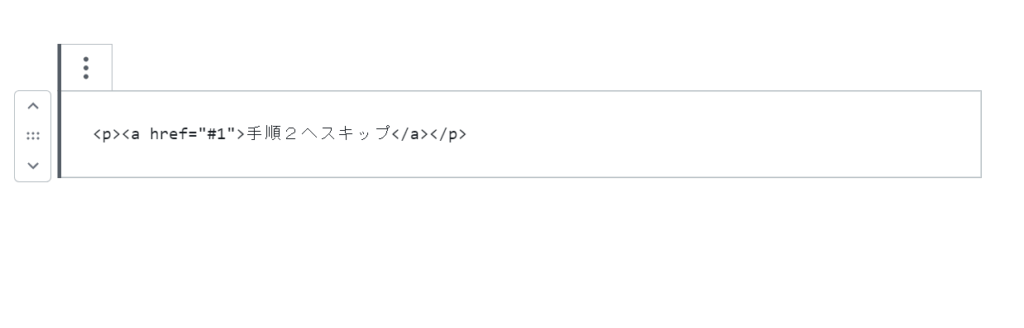
<p><a href="#1">手順2へスキップ</a></p>
【HTML編集画面】after - STEP4ジャンプした到着先をHTMLで編集する
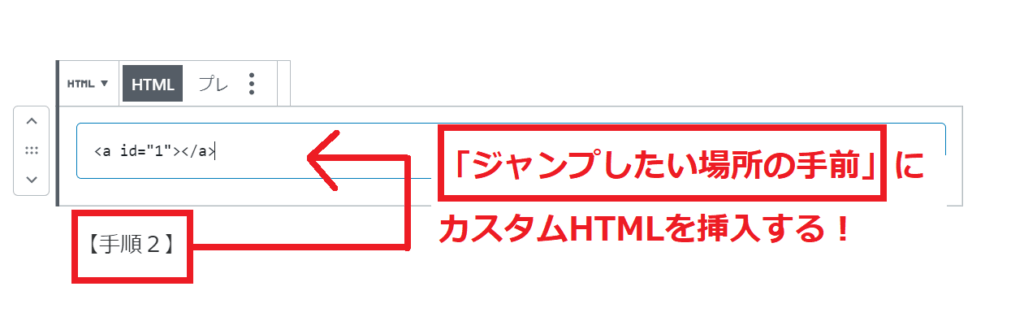
ジャンプして着地する箇所に「カスタムHTML」を追加します。
HTMLで書く内容は次の通りです。
<a id="〇"></a>〇→STEP3で〇に入れた英数字
※今回は#は書きません。

- END完成!
これで、同じページ内でもリンク付けして好きなところに飛べるようになりました✨

わたし
やった~!


